op.25 精采多姿的時空廊道
在這虛無的時空廊道之中,有著無數的時間射線
這些射線彼此交互纏繞
映射出美麗的奇景
為我們的旅途增添色彩
即將進入尾聲,但我還沒想好要實作甚麼樣有趣的專題XD,那就走一天算一天囉~
簡單地說,就是將冷冰冰的資料,使用統計圖形、圖表、資訊圖表或其他工具,來改變呈現的方式,舉個生活例子,今天有兩隻一模一樣的酒精溫度計,今天第一支的溫度是 35 度,另外一隻是 53 度,這兩個的度數我們透過讀取刻度來得知,那如何在沒有讀取刻度的情況觀察出誰的溫度高、誰的低呢?此時我們會透過溫度計的 "高度" 來比較。 (畫了兩個小溫度計XD)
(畫了兩個小溫度計XD)
那在 Flutter 裡有哪些呈現的套件呢,這裡提供三個不錯的套件供大家使用
屬於比較簡易,制式化傳統的圖表,提供了基本的折線、圓餅、長條、曲線等圖表,看上去非常中規中矩,編寫起來也部會太過於難懂。
Install:
dependencies:
charts_flutter: ^0.9.0
Import:
import 'package:charts_flutter/flutter.dart';
比上面那個更美化的圖表,但目前只提供 折線、長條、圓餅、點狀四種圖表,非常的具有特色,寫起來屬於稍微複雜的,有比較多參數需去閱讀。
Install:
dependencies:
fl_chart: ^0.12.0
Import:
import 'package:fl_chart/fl_chart.dart';
這個套件我目前只有用 水波紋 的部分,這個套件也算是網友自己自製的,寫起來不會很難上手,但提供的內容比較廣。
Install:
dependencies:
mini_canvas: ^0.1.1
Import:
import 'package:mini_canvas/mini_canvas.dart';
接下來進行實戰演練!
這裡用 charts_flutter ,我們來畫看看折線圖,但原套件的說明不是很完善,所以我會盡量的補充,但內容有錯誤還請各位指正。
首先我們先建立一個類別,用來存時間與資料,並且將變數對應到類別
class SeriesDatas{
final int time;
final int data;
SeriesDatas(this.time,this.data);
}
之後我們在 _ MyHomePageState 的class 之中,建立一個 Widget 物件,並且宣告為私域的,如下方展示
Widget _chartWidget(){
}
既然是折線圖,那線的資料便是需要有來源,所以這裡我們宣告一個 final 型態的變數,並在裡面新增 5 筆資料。
final serial1 = [
new SeriesDatas(1, 5),
new SeriesDatas(2, 15),
new SeriesDatas(3, 125),
new SeriesDatas(4, 25),
new SeriesDatas(5, 225),
];
接下來需要建立一個 List
return 的型態為 List <charts.Series<OridinalSales,String>>
List<charts.Series<SeriesDatas,int>> seriesList = [
];
然後在裡面新增新的折線物件,並且設定相關的參數。
new charts.Series<SeriesDatas, int>(
id: 'Line 1',
colorFn: (_,__) => charts.MaterialPalette.green.shadeDefault,
//定義線的顏色
domainFn: (SeriesDatas sales,_) => sales.time,
//資料的先後依據,簡單理解為圖表的 x 軸
measureFn: (SeriesDatas sales,_) => sales.data,
//數據資料的對應,簡單理解為圖表的 y 軸
data: serial1,
//指向資料來源
)
圖表的資料、折線已經有了,剩下最後的 chart 本身,一樣需要宣告並帶入參數。
var chart = new charts.LineChart(
seriesList,
animate: true,
behaviors: [
new charts.SeriesLegend(
position: charts.BehaviorPosition.end, //圖表資料的位置
horizontalFirst: false, //水平優先
cellPadding: new EdgeInsets.only(right: 4,bottom: 4),
showMeasures: true, //是否顯示資料
measureFormatter: (num value){ //當數據點被點選時顯示的文字
return value == null ? '_' : '${value}k';
}
)
],
);
最後,我們將這些零件放進一個 Column 裡,然後給予一個 SizedBox 裝載,為了美觀,我們在 SizedBox 外塞入 Padding (填充 or 留白) 來讓 chart 距離螢幕邊緣一點距離。
return new Column(
children: <Widget>[
new Padding(
padding: new EdgeInsets.all(32),
child: new SizedBox(
height: 300,
child: chart,
),
),
],
);
接下來試試看 mini_canvas 的東西,相對於上面就沒這麼複雜了,這裡用水波紋為例,並且加在上面範例程式碼的 Column 裡。
new WaveProgress(
300, //顯示大小
20, //顯示的 % 數
label: 'Humidity', //顯示的上標籤
subLabel: 'In classroom', //顯示的下標籤
),
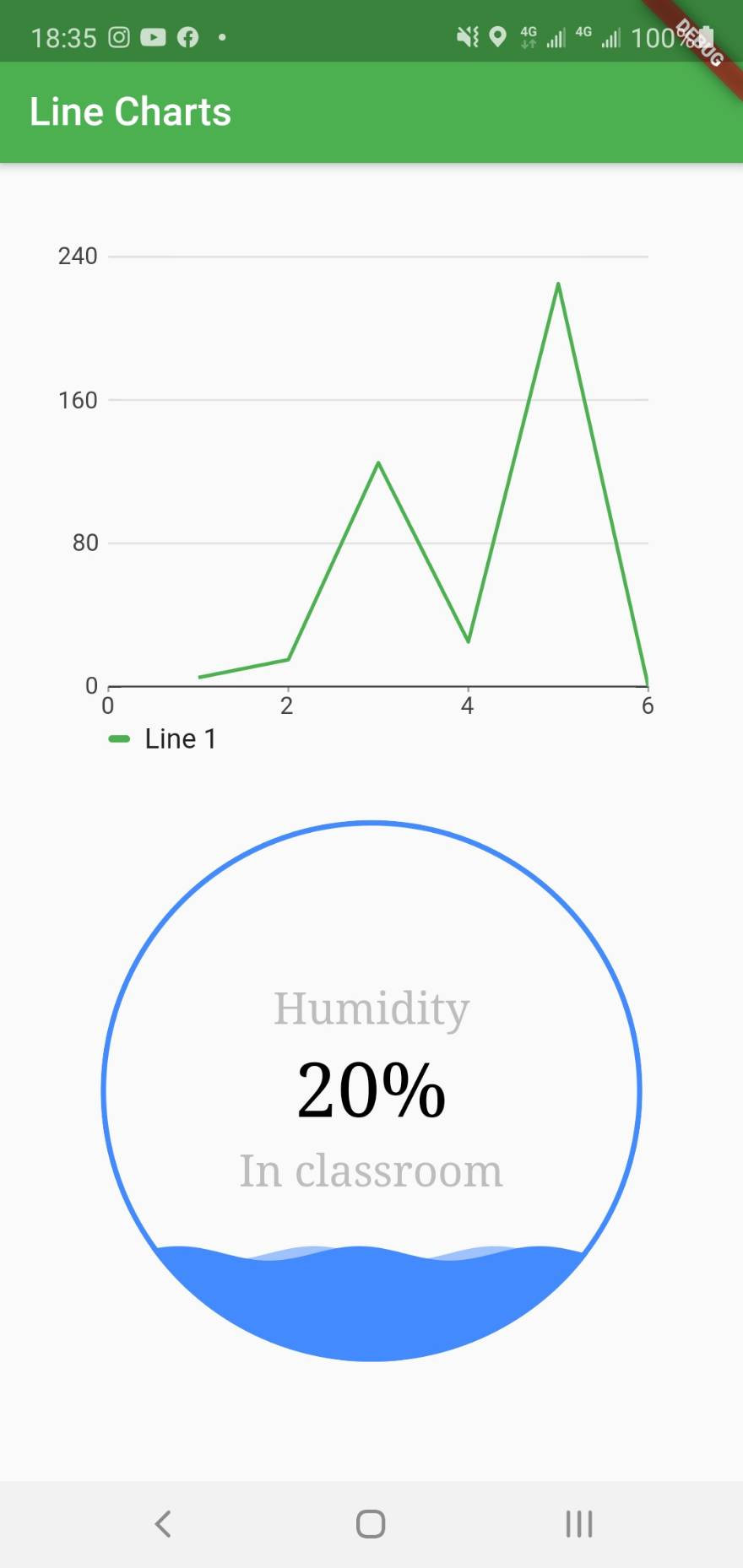
附上今天的實際成果
好啦~今天是快樂的雙十連假,趕快手刀去清空購物車啦 (誤!
